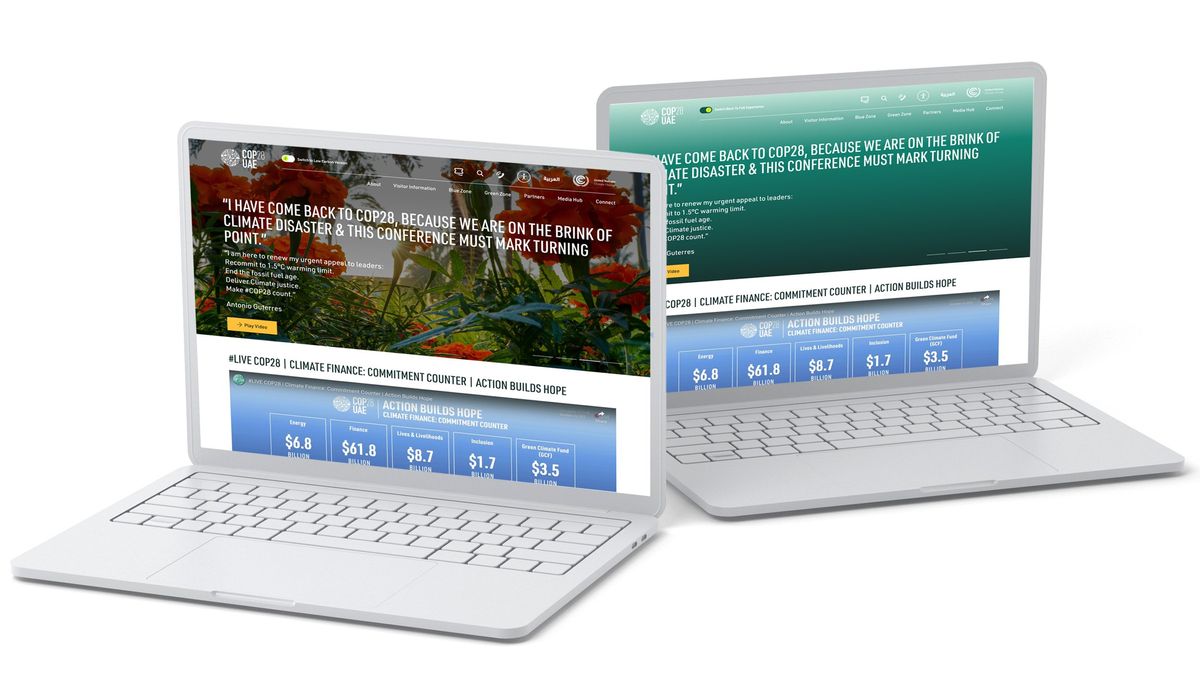
The website of the U.N.’s annual climate change conference—dubbed COP28 this year—has a “Switch to Low Carbon Version” toggle at the top of the page. It seems a salutary touch, one that might encourage other websites to add less carbon to the atmosphere. But it is instead an example of what not to do.
Website Carbon, which calculates the carbon emissions of websites, gives the COP28 site an “F,” the lowest possible carbon rating, on the ground that each visit produces an estimated 1.7 grams of carbon dioxide. If the site gets 10,000 views a month for a year, it emits as much carbon as 10 trees absorb during an entire year.
“The low-carbon version of the site is a bland, lifeless experience for any visitor. It feels like an easy option was taken to just remove images and call it a day.”
—Fershad Irani, web sustainability consultant
“The site could not possibly be described as low carbon at all,” says Michelle Barker, a senior front-end developer at AI company Ada Mode.
A number of factors contribute to these emissions, according to Barker’s analysis and another one conducted by web sustainability consultant Fershad Irani. When switching to the low-carbon version, the first noticeable change is the lack of images, which gives the impression that images aren’t loaded, possibly saving energy on data transfer. Yet Barker found that some images are in fact still being loaded, but with a colored overlay applied to hide them.
“The low-carbon version of the site is a bland, lifeless experience for any visitor,” Irani says. “It feels like an easy option was taken to just remove images and call it a day.” To improve user experience, image sizes and formats could have been optimized, and the images loaded only when the user scrolls them into view, adds Barker.
Even without the images, she notes that the size of the home page in low-carbon mode well exceeds the 2.5-megabyte average, consuming a lot of power on users’ devices. JavaScript may be one of the culprits. Its file bundle is about half a megabyte, adding to the data transfer load and using a high proportion of the browser’s resources for processing. Both Barker and Irani recommend simplifying JavaScript features or removing unnecessary ones to decrease the bundle size without sacrificing functionality or performance.
The COP28 website’s low-carbon version was a missed opportunity. It carried the potential to demonstrate meaningful action. The team could have made better design decisions, taking inspiration from examples and case studies of existing low-carbon websites listed in directories such as lowwwcarbon and lowww.directory.
“Many of the steps to build low-carbon websites are also great for the speed of your websites, so your users will be much happier.”
—Michelle Barker, Ada Mode
For software practitioners looking to create low-carbon websites, the first course of action is to verify if your website is hosted on a green provider, Irani says. The Green Web Foundation has a checker for that, as well as a list of green hosting providers across the globe. Irani also developed a tool to test if the third-party services you use on your website are served from green hosts.
Barker offers other valuable tips and tricks, such as sizing and compressing images effectively; taking advantage of new image formats; optimizing code at build time; reducing unnecessary JavaScript; caching assets effectively; and using the import-on-interaction pattern, where you only load assets—large ones like videos, for example—when the user interacts with them.
“Many of the steps to build low-carbon websites are also great for the speed of your websites, so your users will be much happier and will be able to complete their tasks more easily,” she says.
Moreover, the Sustainable Web Design Community Group of the World Wide Web Consortium recently released its web sustainability guidelines. Designers and developers can consult these guidelines to see how they can be applied to each phase of a website’s life cycle, says Irani. And once you’ve built your website, he suggests running it through Ecograder, a tool that scores websites on sustainability and provides recommendations on how to improve their environmental impact.
“It will take a big shift from the IT sector to reduce its overall emissions, but the good news is that a lot of the things we need to achieve this are already available to us today—we just need to put them into practice,” Irani says.
A single low-carbon website might be but a blip in the grand scheme of reducing emissions. Yet millions of these could transform that blip into a massive difference.
“We’re in a moment of crisis, and every industry needs to play a part,” says Barker. “As web developers, we can have a big impact, as our digital products may be used by thousands or even millions of people. We can’t sit back and wait for government regulation—we need to lead the way.”
- Making Information Tech Greener Can Help Address the Climate Crisis ›
- Green Data: The Next Step to Zero-Emissions Data Centers ›
- Can the World Meet the UN Climate Summit's Nuclear Goal? - IEEE Spectrum ›
Rina Diane Caballar is a writer covering tech and its intersections with science, society, and the environment. An IEEE Spectrum Contributing Editor, she's a former software engineer based in Wellington, New Zealand.