We’ve gotten used to navigator apps telling us what to do when we’re in the car, but as the Internet of Things moves into more and more of our personal spaces, it’s clear that a bunch of objects all over our homes and workplaces babbling away at us isn’t going to work.
Two IoT companies graduating from the Highway 1 accelerator last week are solving that problem by turning to a language of light—one they say we already speak, having been conditioned to associate red with stop, green with go, and yellow with caution. Both intend to use smart objects and light signals to change behavior.
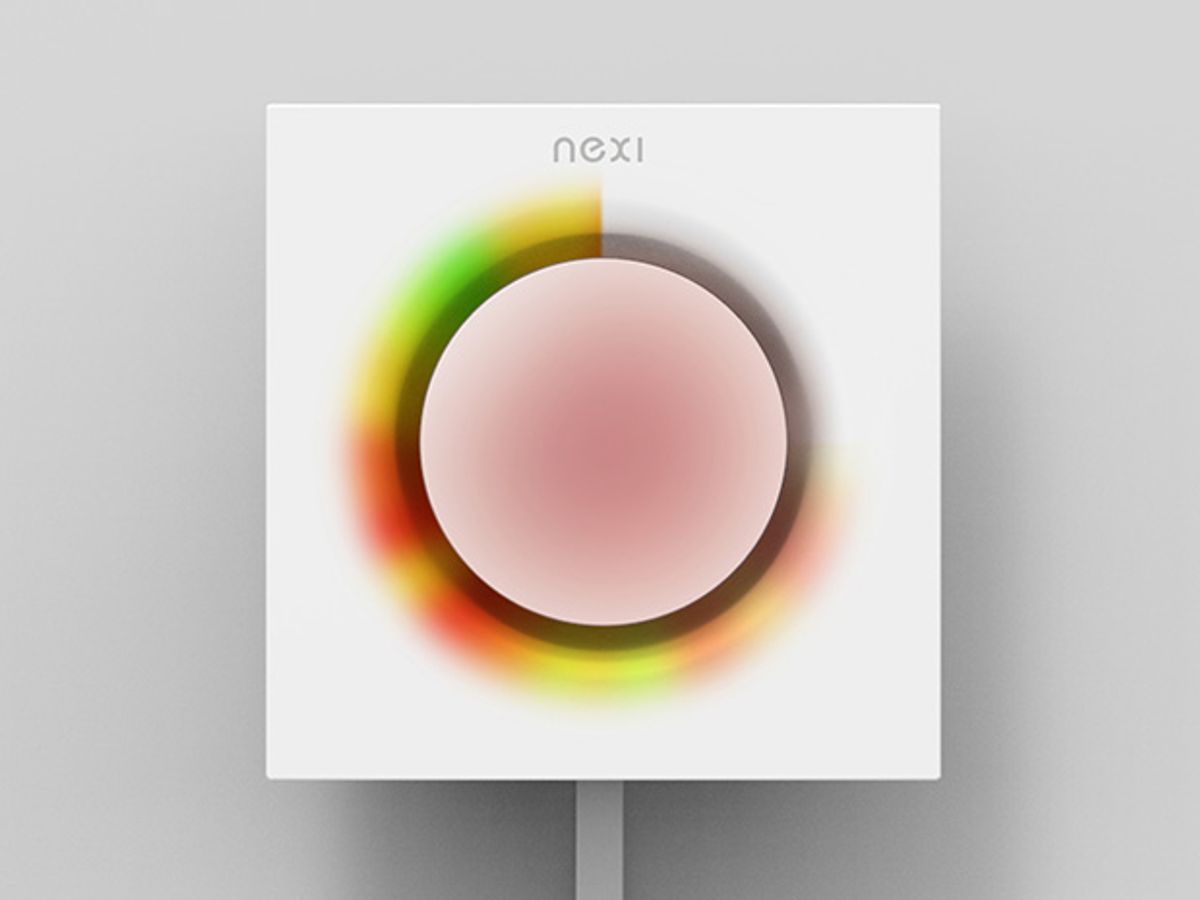
For Nexi, the behavior at issue is energy use. Intended for homes already wired to smart meters, the $99 gadget looks at household energy use, both in the moment and over the past eight hours, and an inner ring (average all-day energy use) and outer ring (current and historical use) show how you’re doing compared with set thresholds. You can get more data, or adjust thresholds, using a smartphone app.
“Kids get it immediately, they run around turning everything off,” says CEO Kimberli Hudson. This might have helped train my kids when they were younger to perhaps not turn and leave on every light in the house. That’s a habit that now, unfortunately, is going to be harder to break, even with colored lights. I’d also like someone to figure out how to train teens not to use their bedroom floors for clothing storage, nobody’s got that app coming to market yet.
Another Highway 1 company, Moti, can’t tell me how to break bad habits; instead, the company is trying to use colored light to nurture positive ones. Its IoT gizmo provides two of the three things needed to create a habit—trigger and reward—the third thing, routine, is up to the user.

The trigger, company CEO Kayla Matheus says, is simply seeing the gadget sitting on your desktop or countertop—it reminds you that there’s something you’re trying to do, like drink more water or exercise more. When you do whatever you’re trying to do more of, you tap a button, and you get a little happy light show, that’s the reward. When you haven’t done the activity in a while, your gadget starts looking depressed—it’s kind of a guilt-inducing Tamagotchi. Moti provides “a deeper type of accountability than a phone app or wristband,” says Matheus, “You are impressing someone, even though it isn’t a someone.” I do get the appeal, but at $79, it seems a little pricey for what it does.
Tekla S. Perry is a senior editor at IEEE Spectrum. Based in Palo Alto, Calif., she's been covering the people, companies, and technology that make Silicon Valley a special place for more than 40 years. An IEEE member, she holds a bachelor's degree in journalism from Michigan State University.